最近正在使用vscode进行编程,为了更便利的对项目实施管理,同时利于后期维护,为一个版块添加注释是非常有必要的。实践出真知,以下是对于插件koroFileHeader的简单使用说明。
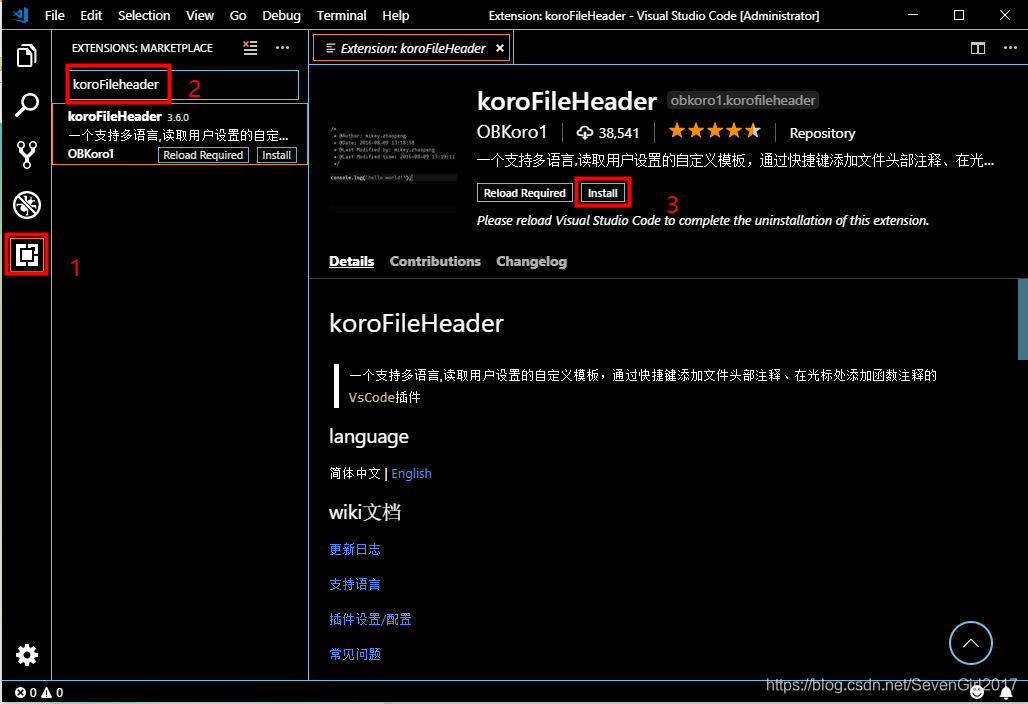
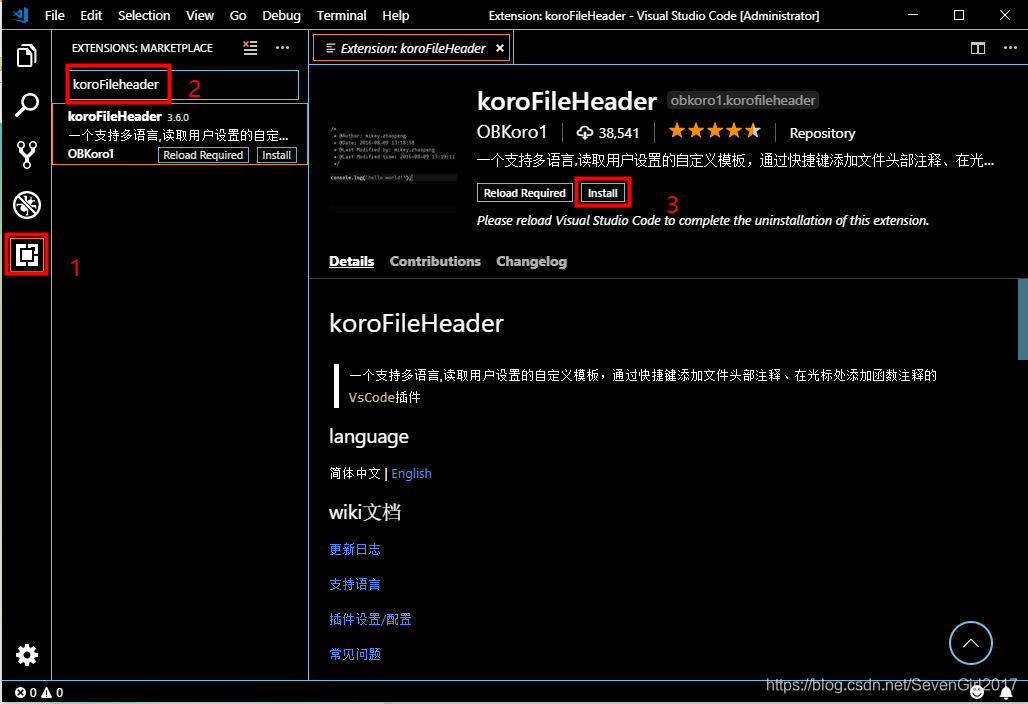
打开vscode,选择Extensions搜索koroFileheader进行安装

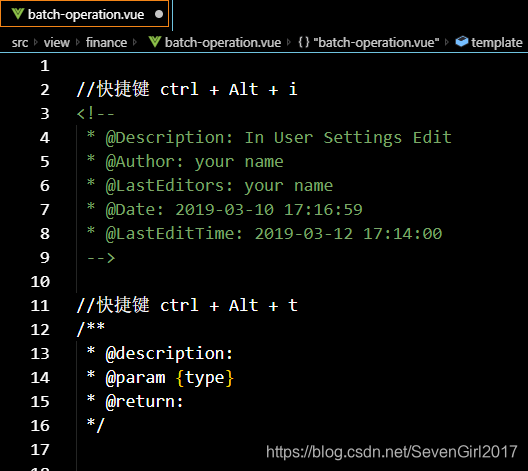
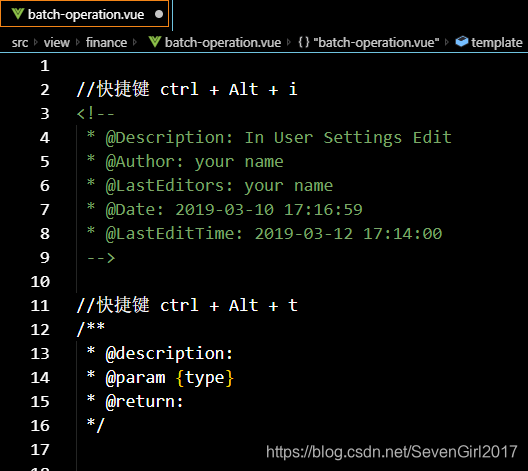
在vue文件中,使用快捷键ctrl + Alt + i/t,可以看到当前默认设置内容

根据需要修改默认设置
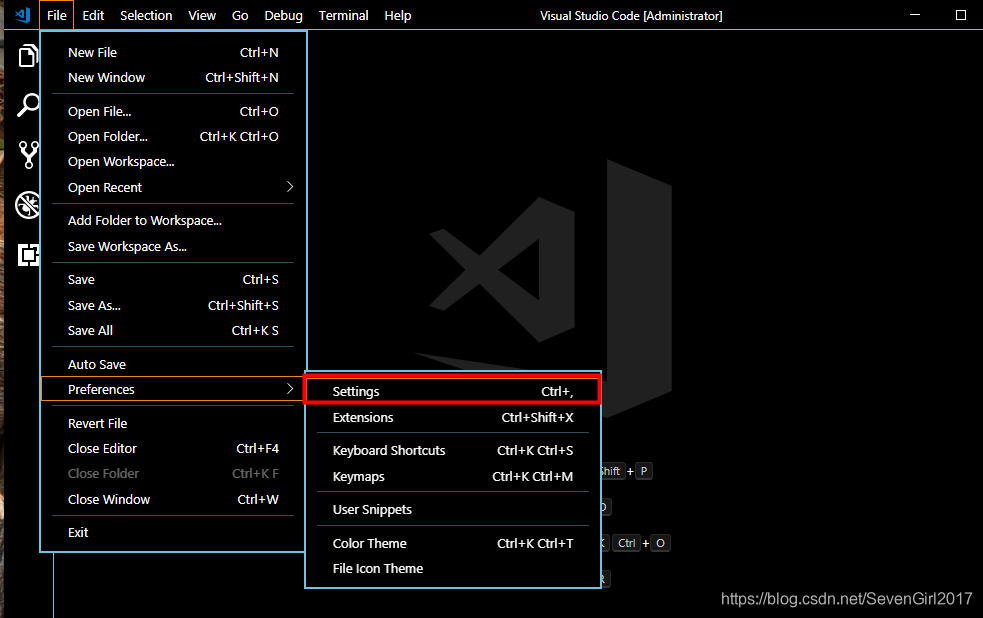
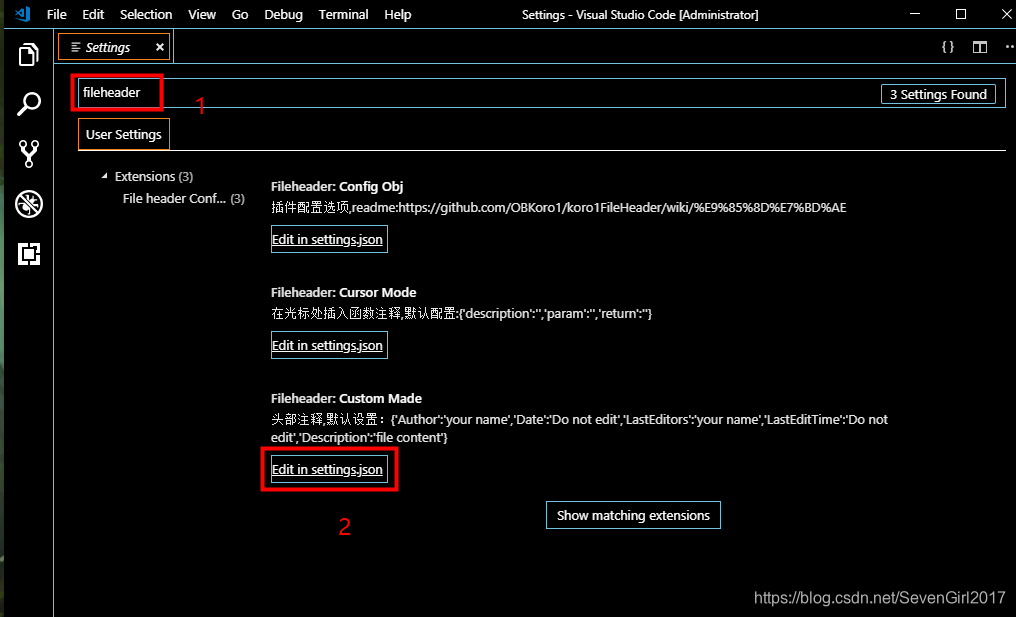
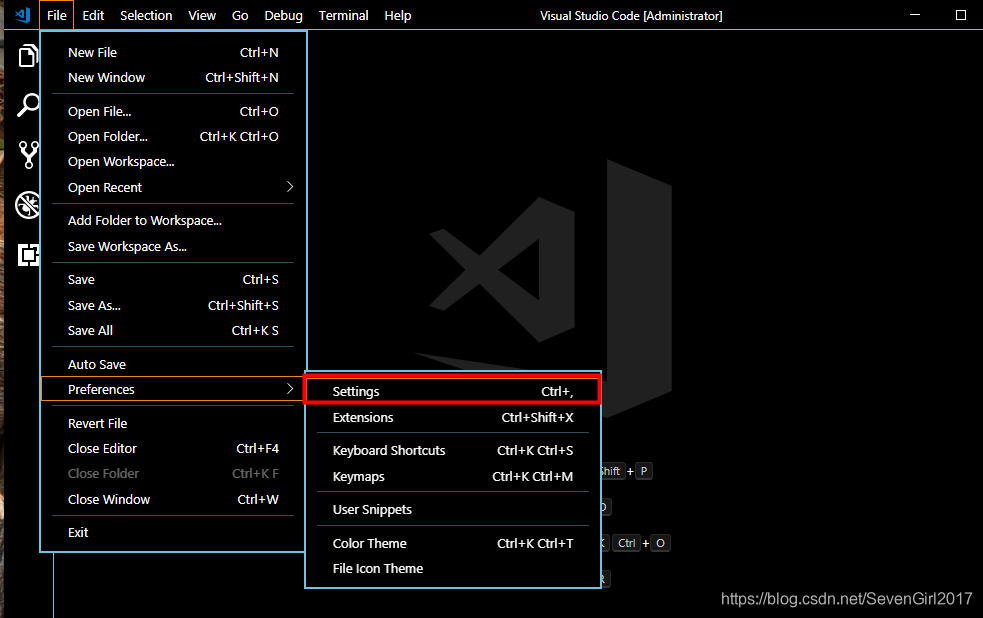
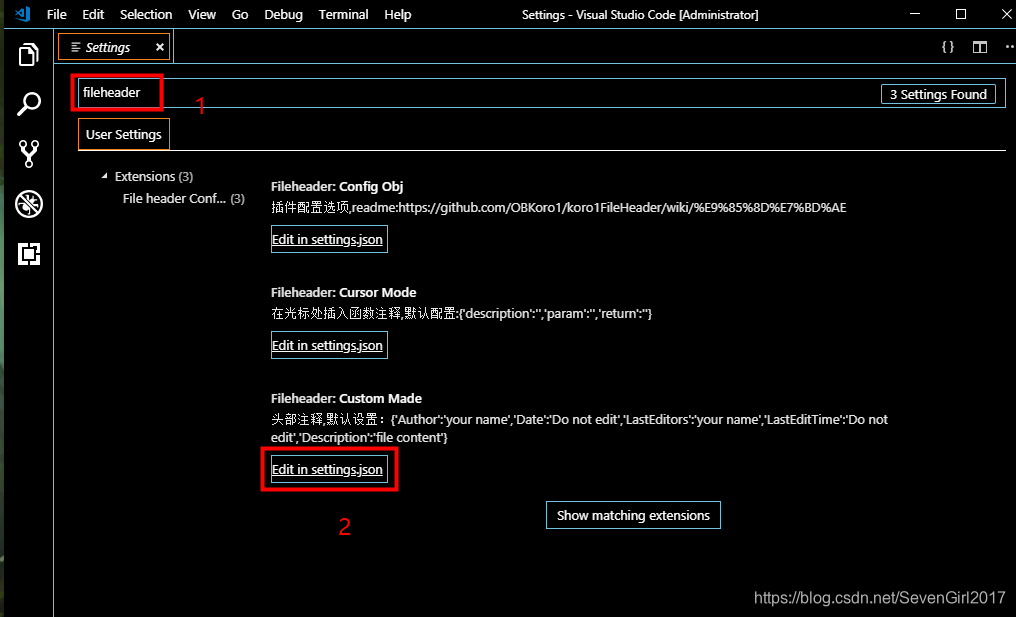
1.选择File-Preferences-Settings,搜索fileheader

2.修改默认设置

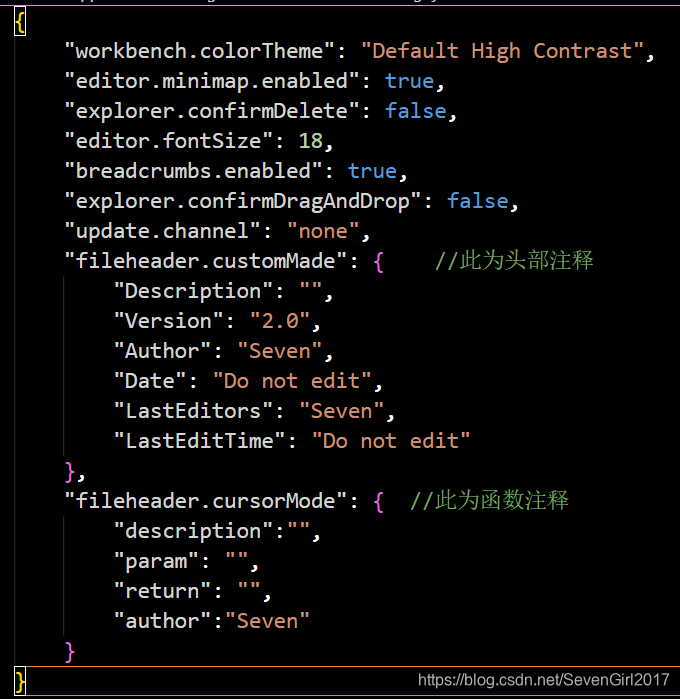
需要注意:下面这个界面,本身里面是没有红框中的内容的,需要自己添加。
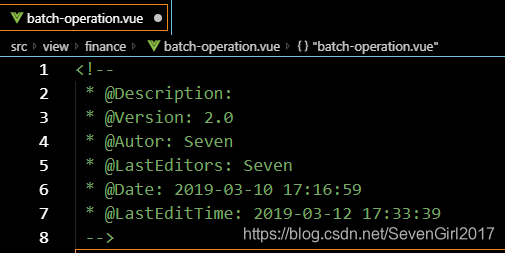
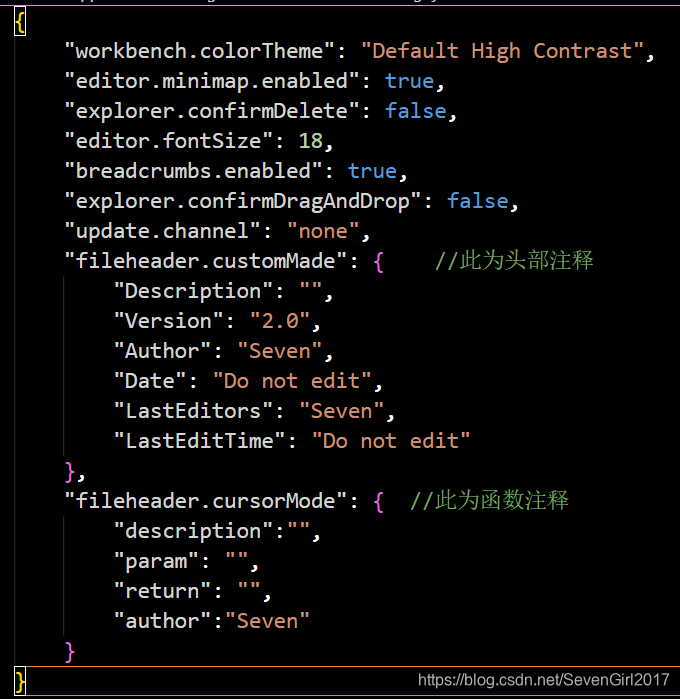
最终修改版本:

代码:
"fileheader.customMade": { //此为头部注释
"Description": "",
"Version": "2.0",
"Autor": "猪在天上飞 <root@bug-maker.com>",
"Date": "Do not edit",
"LastEditors": "猪在天上飞 <root@bug-maker.com>",
"LastEditTime": "Do not edit"
},
"fileheader.cursorMode": { //此为函数注释
"description":"",
"param": "",
"return": "",
"author":"猪在天上飞 <root@bug-maker.com>"
}
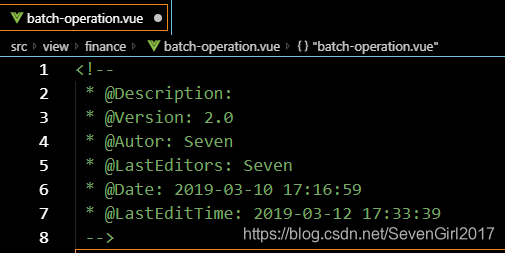
最终呈现效果;

注:
1.描述内容(descripition)为了便捷添加,直接设置为空;
2.这里的日期(Date)和修改时间(LastEditTime)设置,本身软件就会自行添加和更新,所以直接写“Do not edit”即可。
3.除日期和参数(param)外的其他内容,均可尝试设置为汉字,方便查看。