概述
所里项目需要写关于Qt表的的东西,主要的东西有合并表头(包括列表头),百度里全都是一些关于QTableWidget的介绍及表格内容的操作啥的(Google里能还能找到几个有用的),关于表头的修改却少之又少,但是还是有两种方法来处理,虽然说是处理不如果说是相关介绍,代码都不知道在哪copy过来的,请问同学们,你们的代码能跑一下么?就算能跑不能分享一下么、、截个代码片段是什么意思。。。不够意思!!!
一、效果展示
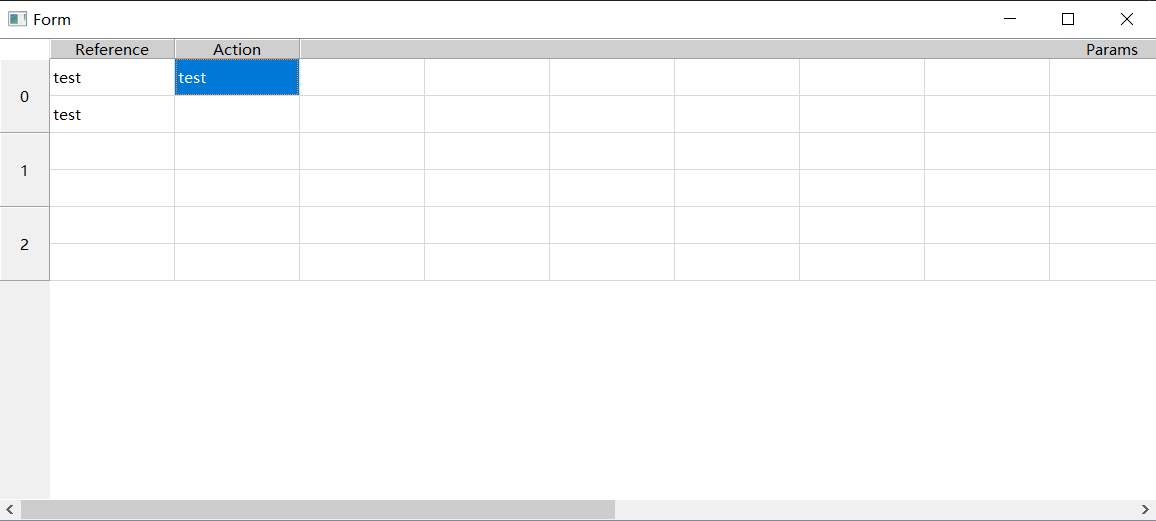
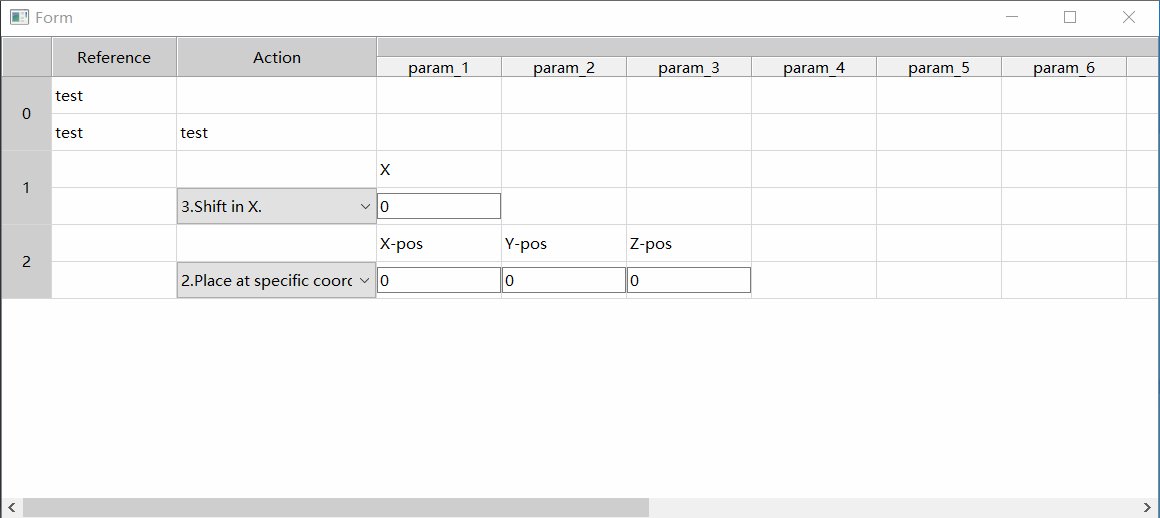
- 普通合并表头

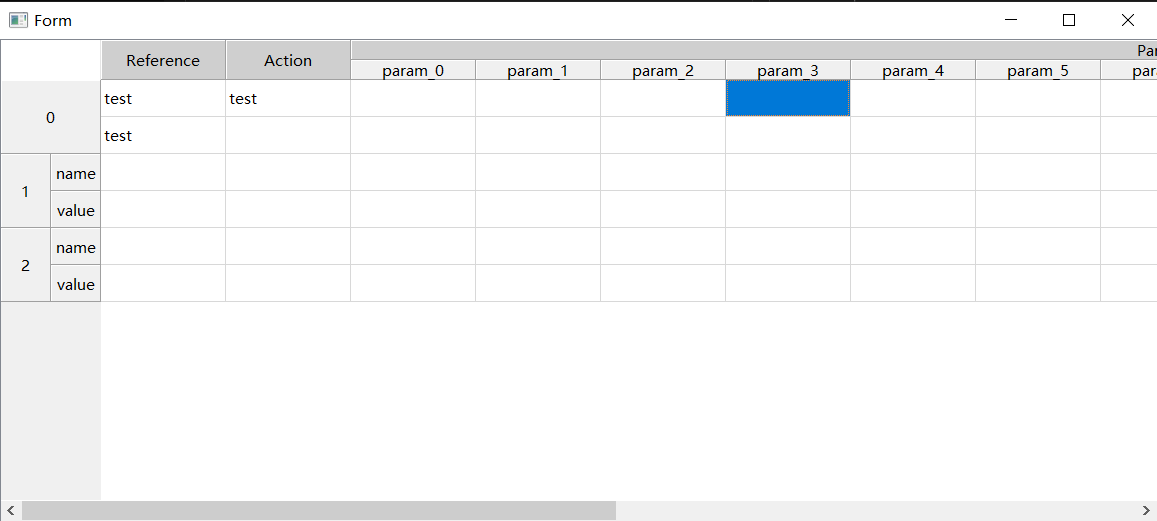
- 多级合并表头

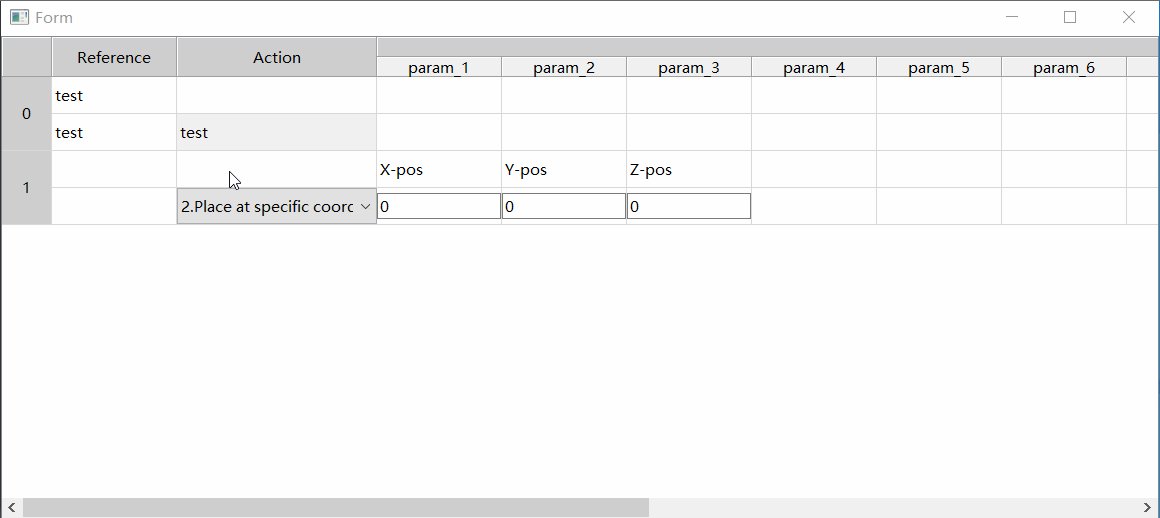
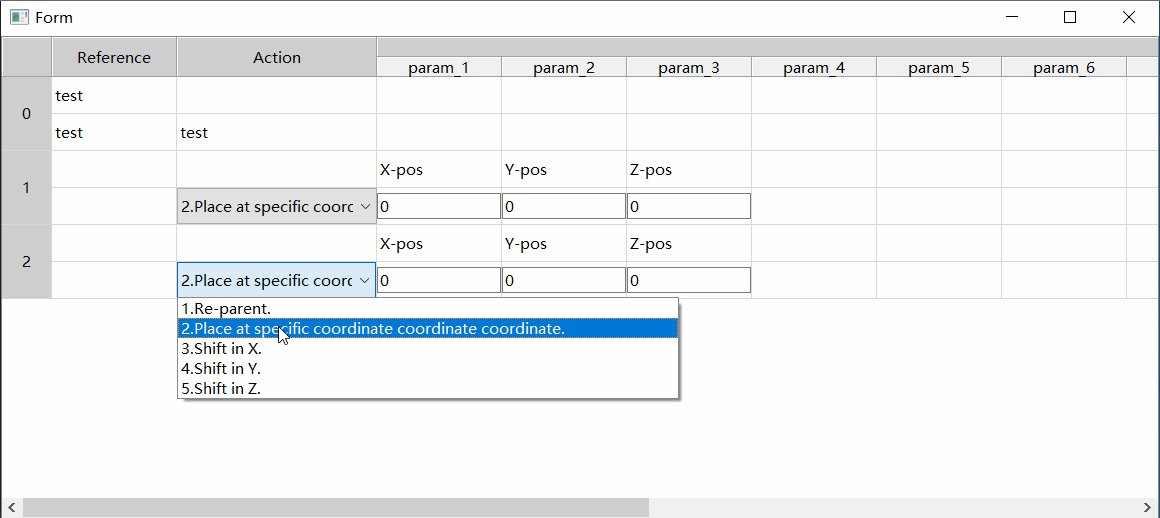
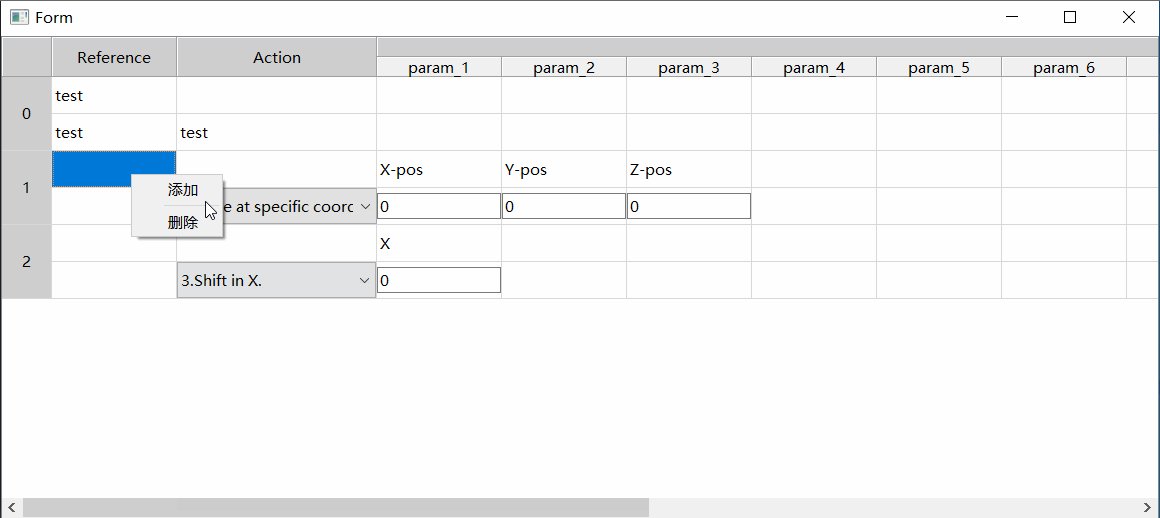
- 右键菜单添加与删除及表格下拉联动

二、demo 下载链接
三、定制表头
重中之重就是HeaderView,麻烦也在它,重写封装好的RTableHeaderView类已放到demo内。
1. 重写HeaderView (概述)
RTableHeaderView继承的QHeaderView, 添加setRowHeight、setColumnWidth、setSpan、setCellBackgroundColor、setCellForegroundColor这几个函数
class MultistageTableHeaderAPI RTableHeaderView : public QHeaderView
{
Q_OBJECT
public:
RTableHeaderView(Qt::Orientation orientation,int rows,int columns,QWidget* parent = 0);
virtual ~RTableHeaderView();
void setRowHeight(int row, int rowHeight);
void setColumnWidth(int col, int colWidth);
void setSpan(int row, int column, int rowSpanCount, int columnSpanCount);
void setCellBackgroundColor(const QModelIndex& index, const QColor&);
void setCellForegroundColor(const QModelIndex& index, const QColor&);
protected:
// override
virtual void mousePressEvent(QMouseEvent* event) Q_DECL_OVERRIDE;
virtual QModelIndex indexAt(const QPoint&);
virtual void paintSection(QPainter* painter, const QRect& rect, int logicalIndex) const Q_DECL_OVERRIDE;
virtual QSize sectionSizeFromContents(int logicalIndex) const Q_DECL_OVERRIDE;
// inherent features
QModelIndex columnSpanIndex(const QModelIndex& currentIndex) const;
QModelIndex rowSpanIndex(const QModelIndex& currentIndex) const;
int columnSpanSize(int row, int from, int spanCount) const;
int rowSpanSize(int column, int from, int spanCount) const;
int getSectionRange(QModelIndex& index, int* beginSection, int* endSection) const;
protected slots:
void onSectionResized(int logicalIdx, int oldSize, int newSize);
signals:
void sectionPressed(int from, int to);
};2. 定制列表头(概述)
// 横向表头
RTableHeaderView* p_header = new RTableHeaderView(Qt::Horizontal, 2, 15, ui->tableWidget);
QAbstractItemModel* pHeaderModel = p_header->model();
// 合并表头
p_header->setSpan(0, 0, 2, 1);
p_header->setSpan(0, 1, 2, 1);
p_header->setSpan(0, 2, 1, 13);
// 设置表头标题内容
pHeaderModel->setData(pHeaderModel->index(0, 0), QString("Reference"), Qt::DisplayRole);
pHeaderModel->setData(pHeaderModel->index(0, 1), QString("Action"), Qt::DisplayRole);
pHeaderModel->setData(pHeaderModel->index(0, 2), QString("Params"), Qt::DisplayRole);
for (int i = 0; i < 13; i++)
{
pHeaderModel->setData(pHeaderModel->index(1, i+2), QString("param_%1").arg(i), Qt::DisplayRole);
}
// 设置禁止点击
p_header->setSectionsClickable(false);
// 设置表头颜色
p_header->setCellBackgroundColor(pHeaderModel->index(0, 0), 0xcfcfcf);
p_header->setCellBackgroundColor(pHeaderModel->index(0, 1), 0xcfcfcf);
p_header->setCellBackgroundColor(pHeaderModel->index(0, 2), 0xcfcfcf);3. 定制行表头(概述)
// 纵向表头
RTableHeaderView* p_vertical = new RTableHeaderView(Qt::Vertical, 6, 2, ui->tableWidget);
QAbstractItemModel* pVerticalModel = p_vertical->model();
// 合并表头
p_vertical->setSpan(0, 0, 2, 2);
p_vertical->setSpan(2, 0, 2, 1);
p_vertical->setSpan(4, 0, 2, 1);
// 设置表头标题内容
pVerticalModel->setData(pVerticalModel->index(0,0), QString("0"), Qt::DisplayRole);
pVerticalModel->setData(pVerticalModel->index(2,0), QString("1"), Qt::DisplayRole);
pVerticalModel->setData(pVerticalModel->index(4,0), QString("2"), Qt::DisplayRole);
pVerticalModel->setData(pVerticalModel->index(0,1), QString("name"), Qt::DisplayRole);
pVerticalModel->setData(pVerticalModel->index(1,1), QString("value"), Qt::DisplayRole);
pVerticalModel->setData(pVerticalModel->index(2,1), QString("name"), Qt::DisplayRole);
pVerticalModel->setData(pVerticalModel->index(3,1), QString("value"), Qt::DisplayRole);
pVerticalModel->setData(pVerticalModel->index(4,1), QString("name"), Qt::DisplayRole);
pVerticalModel->setData(pVerticalModel->index(5,1), QString("value"), Qt::DisplayRole);
// 设置禁止点击
p_vertical->setSectionsClickable(false);
// 设置表头颜色
p_vertical->setCellBackgroundColor(pHeaderModel->index(0,0), 0xcfcfcf);四、右键菜单
在table中连接菜单槽函数
connect(ui->tableWidget, SIGNAL(customContextMenuRequested(QPoint)), this, SLOT(slotContextMenu(QPoint)));
QMenu *menu = new QMenu(ui->tableWidget);
QAction *menu1 = new QAction(QString("添加"));
QAction *separator = new QAction();
separator->setSeparator(true);
QAction *menu2 = new QAction(QString("删除"));
connect(menu1, SIGNAL(triggered()), this, SLOT(menu_add()));
connect(menu2, SIGNAL(triggered()), this, SLOT(menu_delete()));
menu->addAction(menu1);
menu->addAction(separator);
menu->addAction(menu2);
menu->move(QCursor::pos());
menu->show();
还不快抢沙发