前言
自己有个利用miniprogram-ci上传微信小程序的想法,这里设计到了nodejs npm的知识,先从一个hello world Web项目开始,再慢慢编写相关接口。
涉及
- nodejs
- npm
- 多进程
- express
- miniprogram-ci
实现过程
一、创建node项目
新建个项目文件夹node_wxapp 然后创建项目配置文件
cd 项目文件
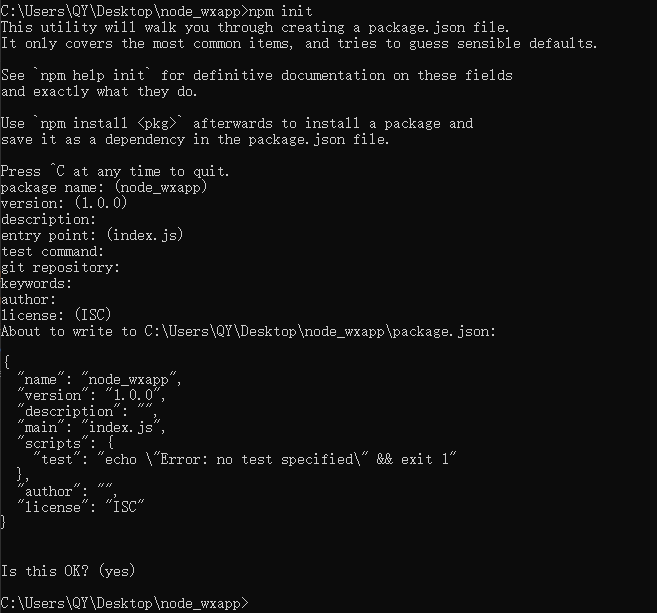
mpn init进入到项目所在的目录之后我们就可以直接执行npm init,执行了npm init之后,会让我们填写一些配置信息,如果还不知道怎么填写的话可以一路回车,因为我已经配置过了,所以这里就直接贴图:
- package name:你的项目名字叫啥
- version:版本号
- description:对项目的描述
- entry point:项目的入口文件(一般你要用那个js文件作为node服务,就填写那个文件)
- test command:项目启动的时候要用什么命令来执行脚本文件(默认为node app.js)
- git repository:如果你要将项目上传到git中的话,那么就需要填写git的仓库地址(这里就不写地址了)
- keywirds:项目关键字(我也不知道有啥用,所以我就不写了)
- author:作者的名字(也就是你叫啥名字)
- license:发行项目需要的证书(这里也就自己玩玩,就不写了)

最后文件中出现package.json文件其主要内容有:
{
"name": "node_wxapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node index.js" // 后添加的,主要是为了npm start自动运行
},
"author": "",
"license": "ISC"
}二、安装依赖
这里用到了web项目,所以用express框架
npm install express --save
npm install miniprogram-ci --save这里在项目目录中会生成node_module文件夹和package-lock.json文件
三、创建编辑项目主文件index.js
1.输出hello world
var express = require('express');
var app = express();
// 主页输出 "Hello World"
app.get('/', function (req, res) {
console.log("主页 GET 请求");
var data = {"code":0,"data":"123"};
res.send("Hello world");
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})这里直接在项目文件npm start,可以看到命令行打印应用实例,访问地址为 http://:::8081.
打开浏览器输入http://127.0.0.1:8081即可看到页面的hello world
还不快抢沙发