一、概述
项目中需要到了颜色选择器,还不能直接用QColorDialog,必须得有个中间过程,那就只能单独写,上网查了查,没有个正经的dome,自己动手丰衣足食。
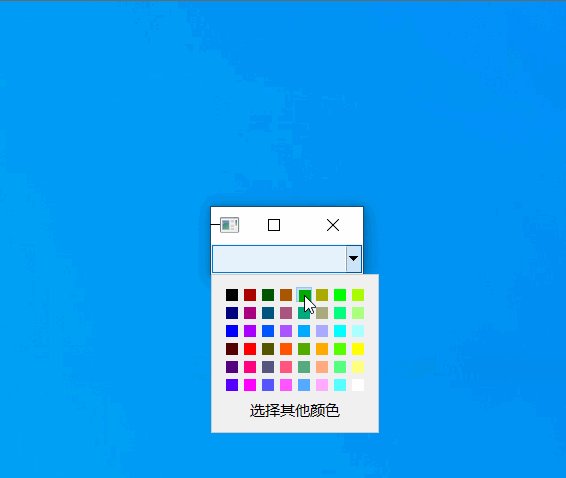
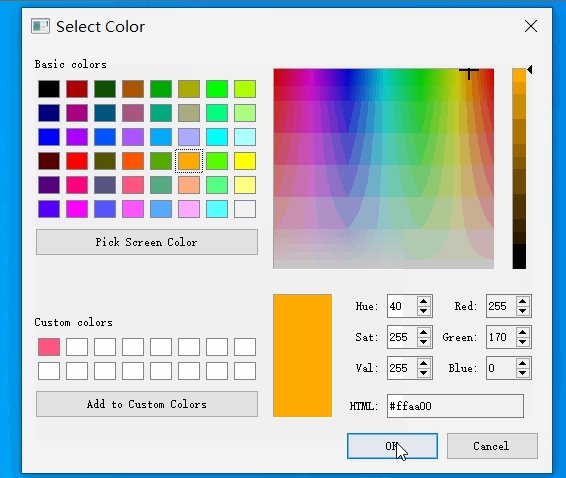
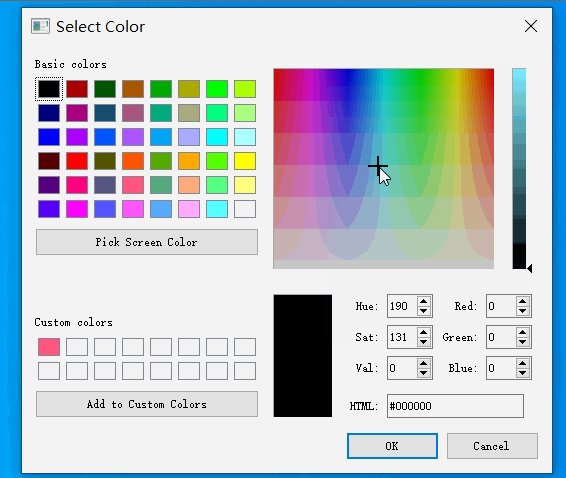
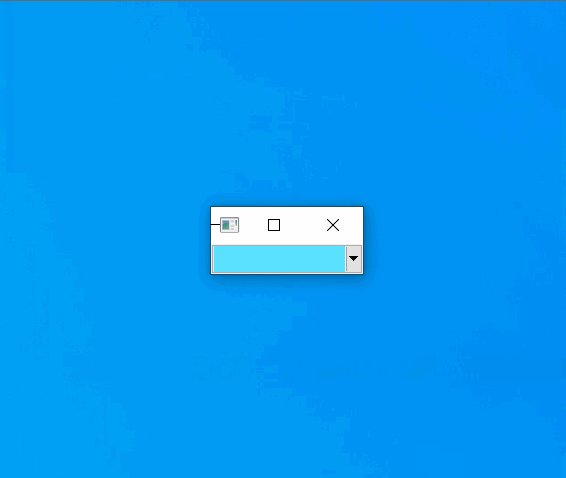
二、演示

三、demo下载
qt_demo.zip (包含了上次的表格相关代码)
四、代码解析
解析先写在注释里,有时间再做解释。
// 封装颜色选择器
class ColorComboBoxAPI ColorComboBox : public QToolButton
{
Q_OBJECT
public:
ColorComboBox(QWidget *parent = 0);
~ColorComboBox();
// 设置图标(待处理)
void setButtonIcon(const QString &imageFile, QColor color);
private:
// 创建下拉菜单
QMenu* createColorMenu(const char *slot, const char *slotColorBoard);
// 创建工具按钮图标(待处理)
QIcon createColorToolButtonIcon(const QString &imageFile, QColor color);
// 创建颜色的像素图
QIcon createColorIcon(QColor color);
// 根据颜色选择器大小来创建像素图
QIcon setColorIcon(QColor color);
signals:
// 颜色改变发的信号
void sigColorChanged(QColor color);
private slots:
// 颜色选择
void OnColorChanged();
// 显示调色板
void OnShowColorBoard();
};五、碰到的问题
显示调色板后的英文问题,不显示中文肯定是不行滴,网上简单搜罗搜罗就找到了办法,但是还是有一点小瑕疵。。中午需要引入qt_zh_CN.qm来做翻译,代码如下,直接加到main里就行。
QTranslator trans;
trans.load("qt_zh_CN.qm","D:\\ProgramFiles\\Qt\\Tools\\QtCreator\\share\\qtcreator\\translations");
app.installTranslator(&trans);这里的trans.load("qt_zh_CN.qm",qm目录)大家会有疑问,这目录是哪来的,这个是qt自带的,qt的安装目录下就可以找到,拾取的部分还是没有翻译,如果需要的话还是再百度一下吧,别人都是ts文件改了之后转qm,然后再引入。
六、总结
颜色选择器还是挺简单的,不需要太多的代码,其实挺多也都是百度的,就是在这里记录一下。